Browser
Browser란?
브라우저란 웹 페이지, 이미지, 비디오 등의 콘텐츠를 수신, 전송 및 표현하는 소프트웨어다. 우리가 인터넷에 접속하기 위해 사용하는 크롬, 사파리, 엣지, 파이어폭스 등이 바로 브라우저다.
각 브라우저는 서로 다른 데이터 해석 방식을 가지고 있으며, 웹 사이트 외관은 각 브라우저마다 다르게 표현될 수 있다. 개발자는 브라우저 간의 지속성을 유지하기 위해 웹 표준을 고려한다.
브라우저는 클라이언트/서버 모델로써 클라이언트는 웹 서버에 접속하고 정보를 요청하는 컴퓨터를 운영한다. 웹 서버는 해당정보를 HTTP에 따라 웹 브라우저에 전송하며, 웹 브라우저는 해당 결과를 표시한다.
브라우저는 서버로부터 데이터를 전송받고, 렌더링 엔진을 사용해 이를 텍스트 및 이미지 등으로 변환한다. 해당 데이터는 HTML 코드로 작성되어 있으며, 브라우저는 이러한 HTML 코드를 읽고 최종화면을 사용자에게 표시하는 역활을 한다.
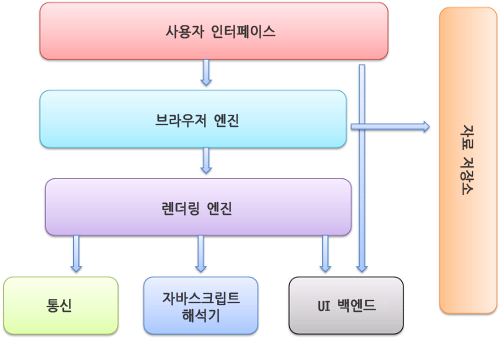
Browser의 구성요소

- 사용자 인터페이스 : 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등.
- 브라우저 엔진 : 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어
- 렌더링 엔진 : 요청한 콘텐츠를 표시. HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시.
- 통신 : HTTP 요청과 같은 네트워크 호출에 사용됨.
- UI 백엔드 : OS 사용자 인터페이스 체계를 사용
- 자바스크립트 해석기 : 자바스크립트 코드를 해석하고 실행.
- 자료저장소 : 자료를 저장하는 게층. 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드디스크에 저장할 필요가 있다.
Browser 동작과정
렌더링 엔진
렌더링 엔진의 역활은 요청받은 내용을 브라우저 화면에 표시하는 일이다. 요청받은 내용은 HTML 또는 XML 문서 또는 이미지 등을 가리킨다.
렌더링 엔진 종류로는 파이어폭스가 사용하는 Gecko와 사파리, 크롬이 사용하는 Webkit이 있다.
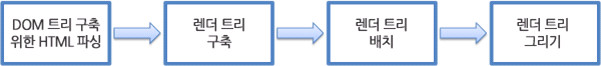
렌더링 엔진 동작과정


- HTML을 처리하여 DOM 트리를 생성한다.
- CSS 마크업을 처리하여 CSSOM 트리를 생성한다.
- DOM 트리와 CSSOM 트리를 결합하여 렌더링 트리를 생성한다.
- 렌더링 트리 배치 : 각 노드에 대해 화면에서의 정확한 위치와 크기를 계산한다.
- 렌더 트리 그리기 : UI 백엔드에서 렌더링 트리의 각 노드를 가로지르며 렌더링한다.
DOM이란 문서객체모델로 HTML, XML 문서의 프로그래밍 인터페이스이다. 개발자 도구에서 보이는 코드가 바로 DOM이다. DOM은 문서의 구조화된 표현, 웹 페이지의 객체 지향 표현이며, 자바스크립트와 같은 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하여 문서 구조, 스타일, 내용 등을 변경할 수 있게 돕는다.
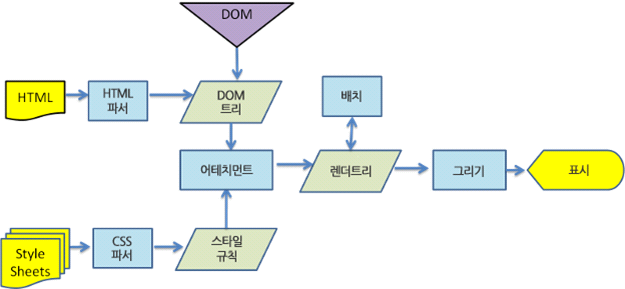
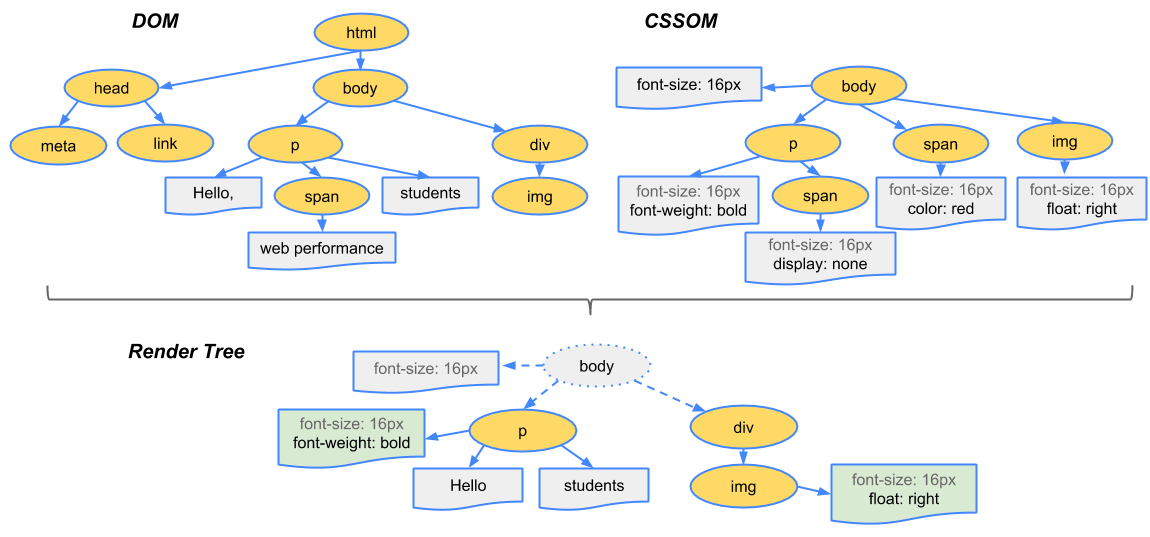
렌더링 트리 생성

HTML 파서와 CSS 파서를 사용해 각각 트리를 생성한 후, 결합하여 렌더링 트리를 형성한다.
렌더링 트리에는 페이지를 렌더링하는데 필요한 노드만 포함된다.
자바스크립트 코드는 HTML 파서가 script 태그를 만나면 자바스크립트 코드를 실행하기 위해 DOM 생성 프로세스를 중지하고 자바스크립트 엔진으로 제어 권한을 넘긴다. 자바스크립트 실행이 완료되면 HTML 파서로 다시 제어 권한을 넘겨서 브라우저가 중지했던 시점부터 DOM 생성을 재개한다. 브라우저는 통신을 제외하고 단일 스레드로 동작하기에 이러한 과정은 모두 동기적으로 진행된다.
렌더 트리 배치
뷰포트 내에서 정확한 크기와 위치를 계산한다. 각 노드들에게 스크린의 어느 공간에 위치해야 할지 각각의 값을 부여한다.
이를 위해 렌더링 트리의 루트에서 시작하여 트리를 순회한다.
렌더 트리 그리기
렌더 트리가 만들어져 레이아웃이 구성되었다면, UI 백엔드가 동작하여 각 노드들을 정해진 스타일 및 위치값대로 화면에
배치한다.
Reference
https://oneroomtable.tistory.com/entry/%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80%EC%9D%98-%EA%B0%9C%EB%85%90%EA%B3%BC-%EC%97%AD%ED%95%A0
https://upcount.tistory.com/97
https://velog.io/@yejineee/%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80-%EB%8F%99%EC%9E%91-%EA%B3%BC%EC%A0%95
https://bscnote.tistory.com/72
https://poiemaweb.com/js-browser